Links
Links are created by highlighting the text to be made into a link and clicking on the “Insert Link” icon. The “Insert Link” icon will not appear until you have highlighted text or an image.
Highlight your text (or image) to receive the link.
Click the Insert/Edit Link button. ![]()

If you are linking to an outside URL (Google, Amazon, etc.) you can paste the URL into the Link URL box and click Insert at the bottom, and you're done.
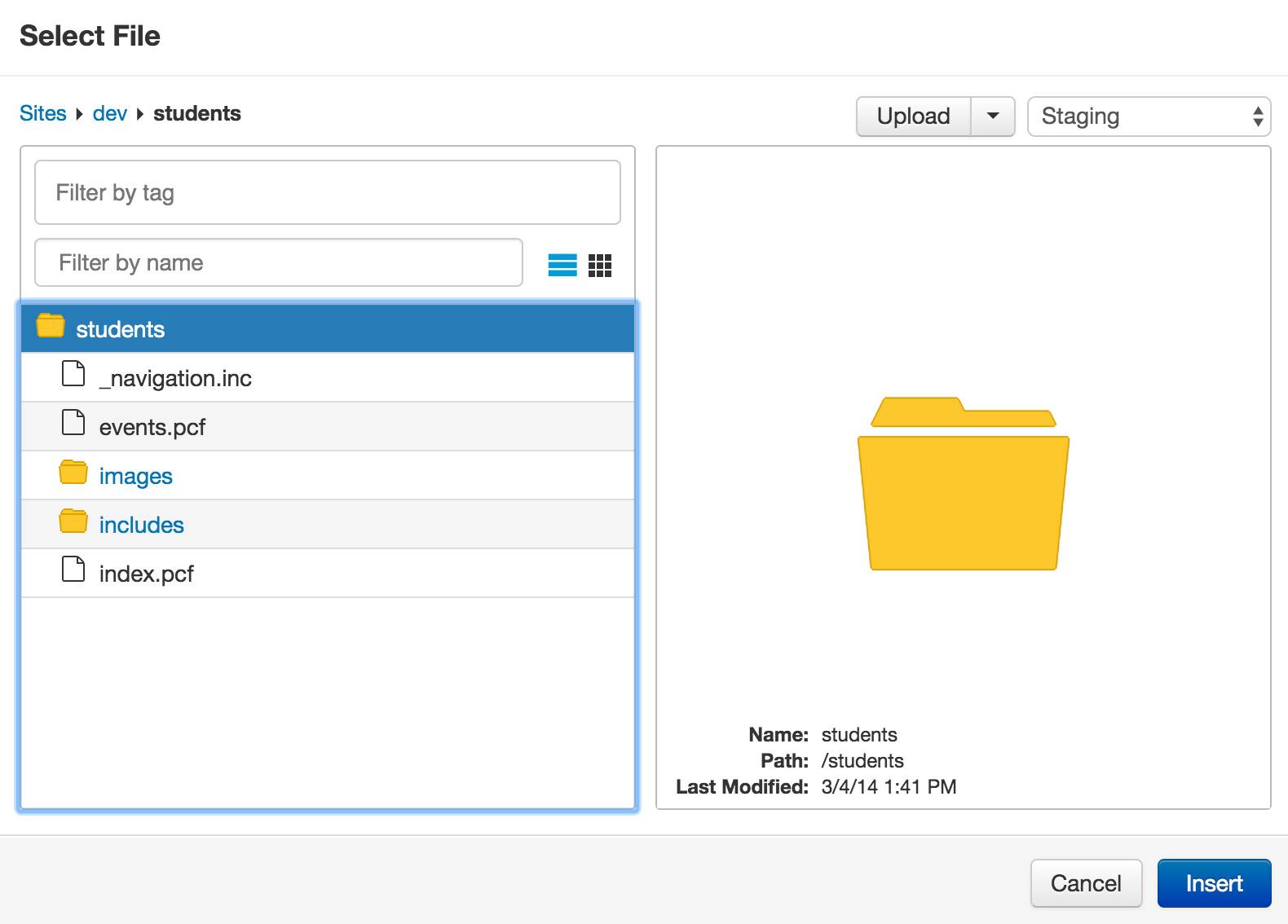
If you are linking to an uploaded document, click the Browse button to the right of the Link URL box.
Navigate to find the (already uploaded) file that you want to link to. You can click through the folder structure in the left column, or use the breadcrumb links above the folder structure to navigate
If you want to link to something you have not yet uploaded, you could click "Upload" here, and follow the steps to upload it, and THEN continue to find and select it as below.

When you find the file, click on it, and then click "Select File" at the bottom of the popup.
The next popup will be for filling out the properties of the link.

Target: Where the link will open.
- When you're linking to something within the Skidmore site, the link usually should open in the same window. The exception often is for PDFs.
- When you're linking to something outside of your own site, or outside of Skidmore, the page should open in a new window.
Title: A navigation title for your link. This field is REQUIRED, as it is used for ADA compliance by screen readers for the visually impaired.
Class: If you'd like to turn a link into a button, you have options in the dropdown menu
- green button
- full-width green button
- yellow button
- full-width yellow button
- read more
Click Insert