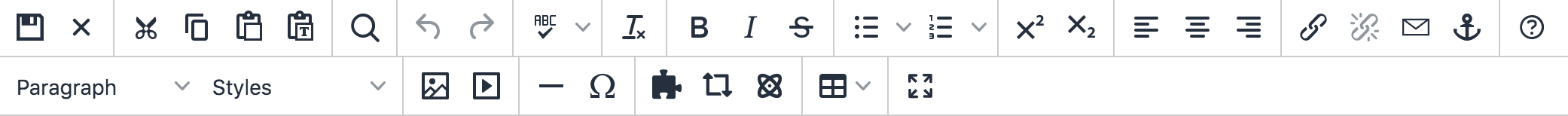
WYSIWYG Editor
The WYSIWYG (What You See Is What You Get) Editor should look somewhat similar to what you would see in Microsoft Word. If you're unsure of what a particular button does, hover over the icon and a small pop-up will label the icon.

Click to save the current file on the staging server and exit the WYSIWYG Editor. Remember, it will not be live on the production server until it is published. To use save-in-place, use the keyboard shortcut CTRL+S for Windows or CMD+S for Mac.
Click to exit the editable region without saving your changes.
To remove content from the document in order move it somewhere else, highlight the content and click the icon. The keyboard shortcut is CTRL+X for Windows or CMD-X for Mac.
To copy a content from the page, highlight the content and click the icon. The keyboard shortcut is CTRL+C for Windows or CMD-C for Mac.
To paste content on to a page, click the location the content should be placed on the page and click the icon. The keyboard shortcut is CTRL+V for Windows or CMD-V for Mac.
This pastes only valid content, code, and styling. The paste automatically switches between a traditional paste (e.g., pasting the code when text is copied from a page in a web browser), and pasting from Word, where it removes any MSO formatting that is not appropriate for a web site. The Paste function always cleans up the content to be pasted to remove any formatting or code that is not compliant with the requirements of the WYSIWYG Editor.
Clicking the icon keeps it selected until clicked again, and all pastes going forward until exiting the WYSIWYG Editor will be plain text. This removes all formatting.
Click to search for text on the current page and then replace that text with other text.
Click to undo the last changes made in this session one by one.
Click to redo changes that were previously undone and should be restored.
Click to spell check the region that is being edited. Misspelled words are underlined with a red, squiggly line. Change the incorrectly spelled word with the suggested words provided or choose one of the other options provided:
- Ignore the incorrectly spelled word (e.g., not make any changes to it).
- Add to the word to the dictionary: Level 9 and 10 administrators can add marked words to a site-wide dictionary, and administrators can give users Levels 1 through Level 9 the ability to add words to the dictionary as well.
In JustEdit, the drop-down menu on this icon lists the available languages for which to run the spellcheck.
For more information about adding words to the custom dictionary, visit the Custom Dictionaries page.
To remove all formatting for a selection, highlight the text to be updated and click the icon. This returns the selected text back to the default settings.
Applies bold formatting to selected text.
Applies italicized formatting to selected text.
Applies underlined formatting to selected text.
Please note that underlined text often means that a word or phrase is a link to another web page. In this case, however, the underline formatting does not create a link (to create a link, click Insert/Edit Link).
Applies strikethrough formatting to selected text.
Turns the selected text into an bulleted list. Example:
- Apples
- Oranges
- Bananas
Turns the selected text into a numbered list. Example:
- Click the Go button.
- Enter the text to search on.
- Click Start.
Formats the selected text as superscript text.
Formats the selected text as subscript text.
Aligns a block-level element such as a paragraph or a heading to the left margin.
Center aligns a block-level element such as a paragraph or a heading within the left and right margin.
Aligns a block-level element such as a paragraph or a heading to the right margin.
To create a hyperlink:
- Select the text or image for the link.
- Click the Insert/Edit Link icon. If applicable, the modal contains existing link information.
- Click the Browse icon to select an internal page to which to link.
- After locating the file, click Select Link.
- Click Insert.
For more information about links and linking, visit the Insert/Edit Link page.
To create a mailto link, select the text or image for the link, then click the icon. If applicable, the resulting modal contains existing mailto information. Properties for the mailto link can be defined including the email address that is provided when the link is clicked.
For more information, visit the Mailto Link page.
Click within the hyperlink and click the Unlink icon to remove a hyperlink.
Note: For unlinking anchors, the Unlink icon works with anchors in Internet Explorer. It will not work on anchors in Firefox, Safari, or Chrome.
To create an anchor:
- Position the cursor where the anchor should be placed or select the text or image.
- Click the Insert/Edit Anchor icon.
- In the Anchor Name field, enter the name for the anchor. It is not necessary to enter a # (hash tag).
- Click Insert.
To modify an existing anchor:
- Click the existing anchor shown in the editing area.
- Click the Anchor icon on the toolbar.
- The Insert/Edit Anchor modal shows the existing text for the anchor.
- Make the modification to the text and click Update.
The specifics of valid anchor names can be found in the HTML 4.01 and HTML 5 pages.
This drop-down sets the style of any selected text. When applying a class from a Styles drop-down and then selecting another class from the Styles drop-down, both styles are applied to the text.
The Insert/Edit Image tool provides the functionality for linking to an image by browsing or by uploading, and allows for access to the Image Editor. Additional tabs and fields provide advanced options for images such as including styling and JavaScript. It also includes a preview.
For more information, visit the Insert/Edit Image pages.
To embed a video to a page, you must first start in Vimeo or Youtube and get the embed code.
To get your Vimeo embed code
- Go to the Viemo video you want to embed.
- Click Share.
- Click the +Show options link that appears above the embed code field to reveal a preview of your embedded video with the basic customization options.
- Made any adjustments
- Copy the embed code
To get your Youtube embed code
- Go to the YouTube video you want to embed.
- Under the video, click Share.
- Click Embed.
- From the box that appears, copy the HTML code.
To insert the video onto your webpage
- Place your cursor in the place you'd like to add the video.
- Click on the Insert/Add Video button

- Click the second tab that says Embedded Code.
- Paste the code you copied from Vimeo or Youtube
- Click Ok
Adds a horizontal line. Helps create sections on a long page.
To insert a special character such as an copyright symbol, registered trademark, or other symbol, click the Insert Special Character icon. The Select Special Character modal provides a selection of 200 special character from which to choose. Hover or use left and right keyboard arrows to navigate the selection. During the selection process, a preview of the character is shown with its name, HTML character reference, and numerical character entity reference. Click on the icon of the character to insert into the page. Right click the symbol and choose Copy Link from the shortcut menu to copy it to the clipboard, which allows the symbol to be repeatedly pasted on a page.
Click the Snippets icon in order to select preexisting snippets of HTML or text to be inserted into the page. The Snippets available are set by the system administrator.
For more information, visit the Snippets page.
Click the Assets icon to select a preconfigured asset to insert into the page.
For more information, visit the Assets page.
Click the Components icon to select a component to fill out and insert into the page.
For more information, visit the Components page.