Headers, Footers, and Side Navigation
If you're looking to make a change on the site's header, footer or side navigation, you only need to make the change once and all of your pages will be updated once you publish the file.
To find include files:
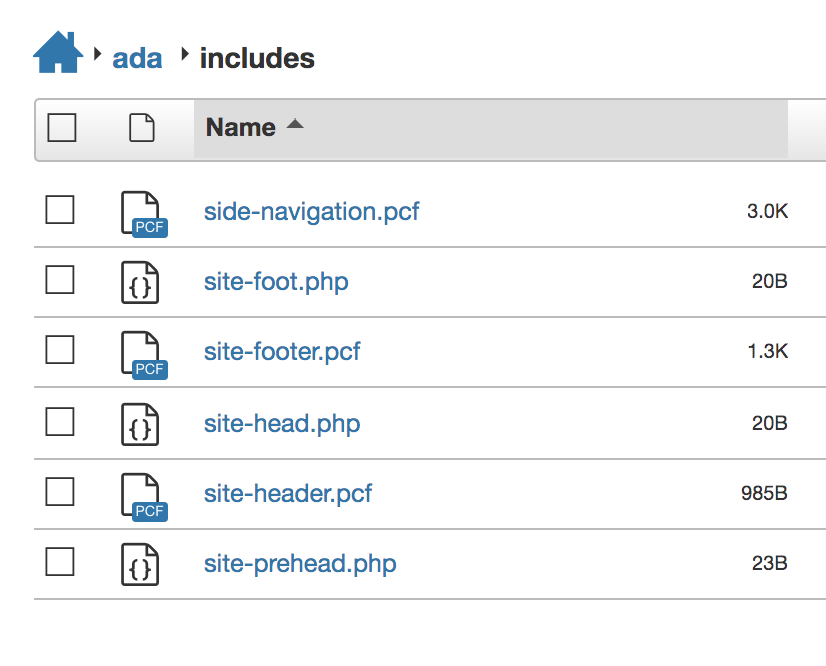
Go to your main site's folder in OUCampus. Open the the Includes folder. You should see 6 file with the names matching the below image. Some may see two versions of a file but it's not common.

Site Headers
Use the component named "Layout - Header [Hero]"
The background options include color, image or video.
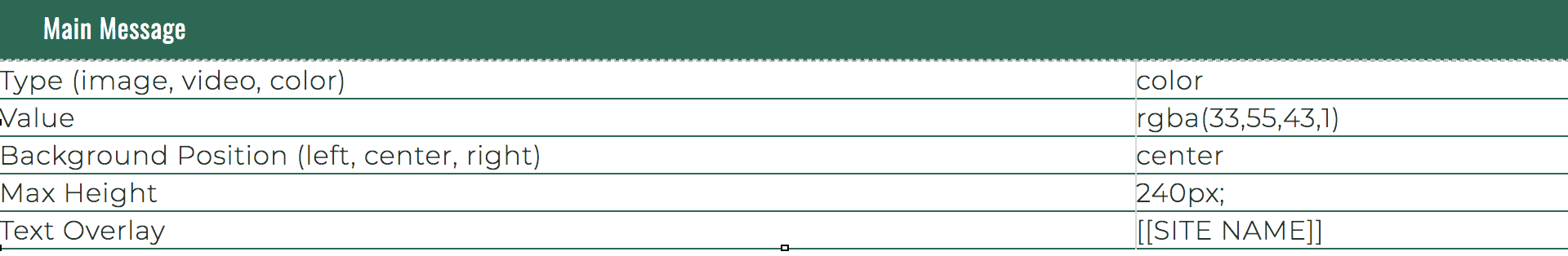
The table will look like this. There's nothing to do in the left column.

Type: The background can be a color, photo, or video. Type in one of the three options.
Value:
Color Background
For a color background, you can put in the hex code or rgba code for the color you want to use. As a quick reference, here's the Skidmore branded colors.
- Skidmore Green: #006752
- Skidmore Yellow: #ffd200
- Dark Green: #21372b
- Bright Green: #33c572
- Light Grey: #f0f3f5
Video Background
This is typically something only the Communication and Marketing would use. If you would like a video background, reach out to our staff.
Photo Background
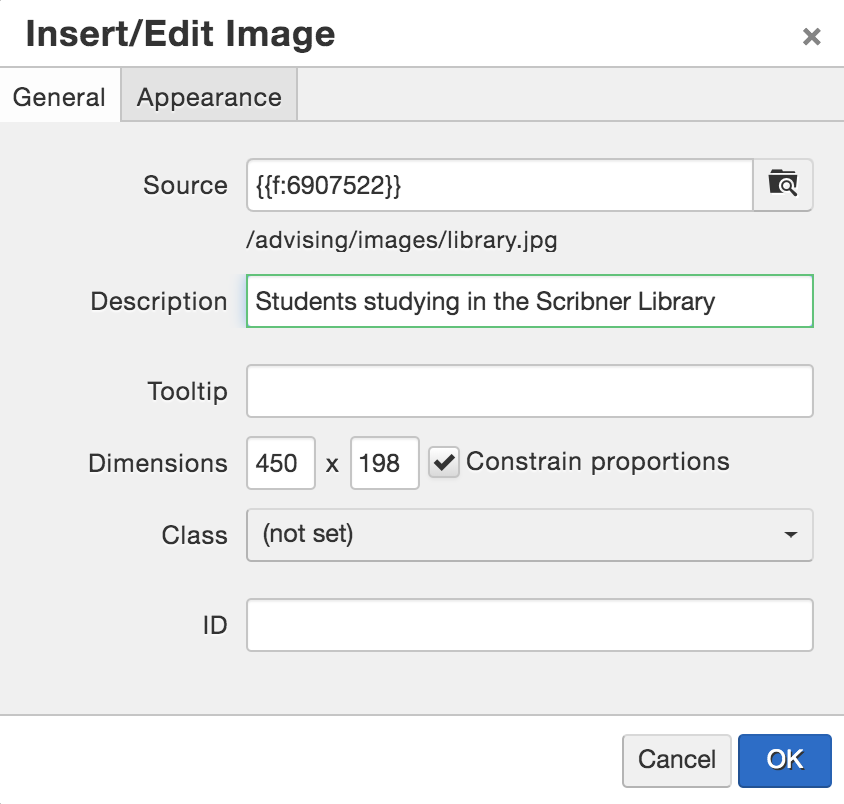
For a photo background, place your cursor in the "Value" line and click the "Insert/Edit
Image" button on the toolbar. ![]() Select the image you want in the background and place it in to the cell. The photo
should be 1920 pixels wide.
Select the image you want in the background and place it in to the cell. The photo
should be 1920 pixels wide. 
Background Position: You may choose left, right, and center. Center is the default.
Max Height: If you want the height of the header longer, increase the number of the max-height. This is set in pixels.
Text Overlay: This is the white text that titles your site. This should only be the the name of your office or academic department.
Site Footers
Open site-footer.pcf
This file will look like a table with four columns. Make any changes. Save and publish.
Side Navigations
Open side-navigation
Treat this file like a bullet list. Directions to add links is found here.
Press "Tab" on your keyboard to create a submenu. Shift+Tab will remove a sub menu.