Staggered Border Snippet
The instructions below will guide you to put the Staggered Border Snippet into an OU page. A login and basic familiarity with OU Campus is required in order to follow the instructions. If you do not have a login or are not familiar enough with OU Campus where you feel comfortable yet, please contact a member of the web team within The Office of Marketing and Communications.
Examples
The Staggered Border Snippet does not have any options with it. You can place the image in the first column and then text in the second column or you can place the text in the first column and the image in the second column.
Add STAGGERED BORER Snippet
Please note this snippet should ONLY be used in the Main Content editable region. There will be another snippet/component that will work in Full Width Top or Full Width Bottom editable regions. This snippet is essentially a compressed version without as much white space.
Step 1
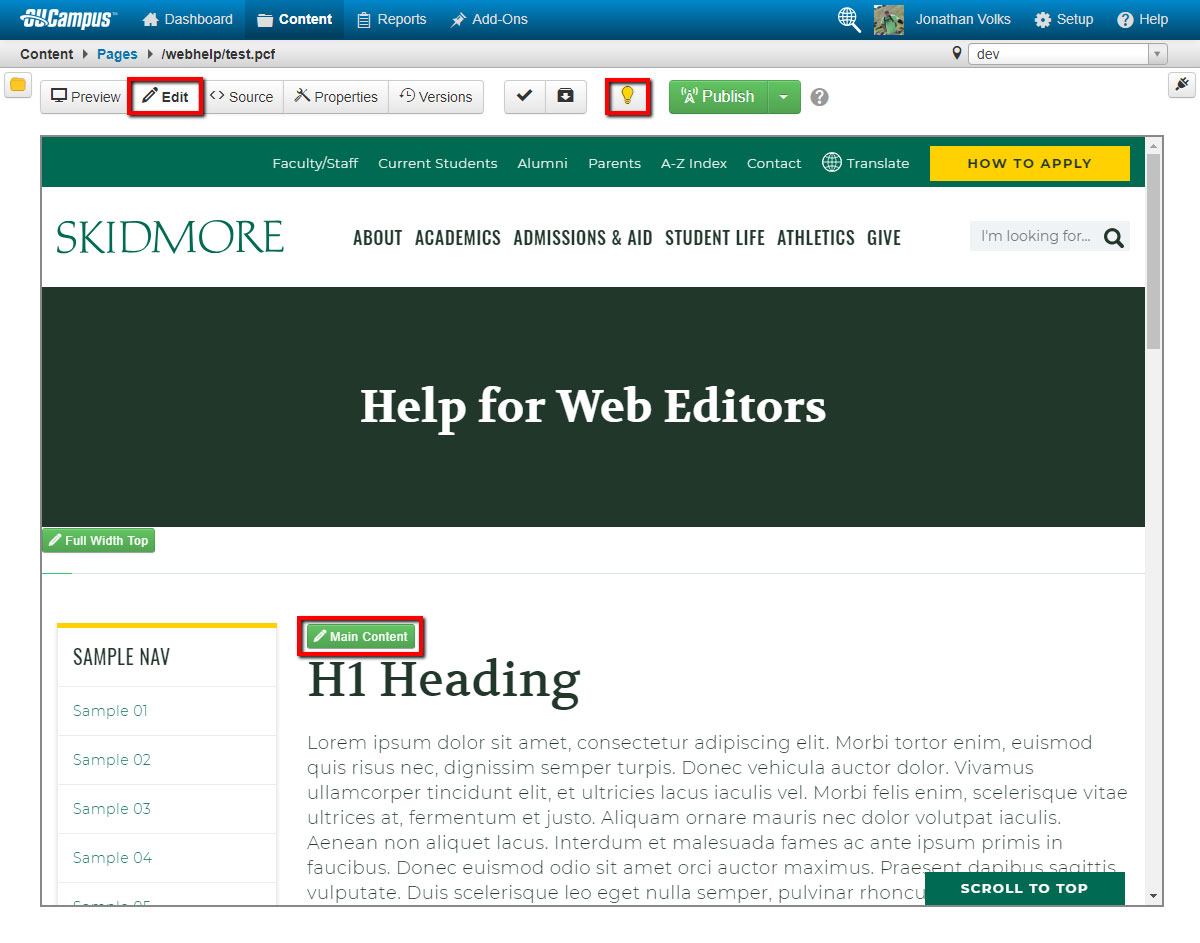
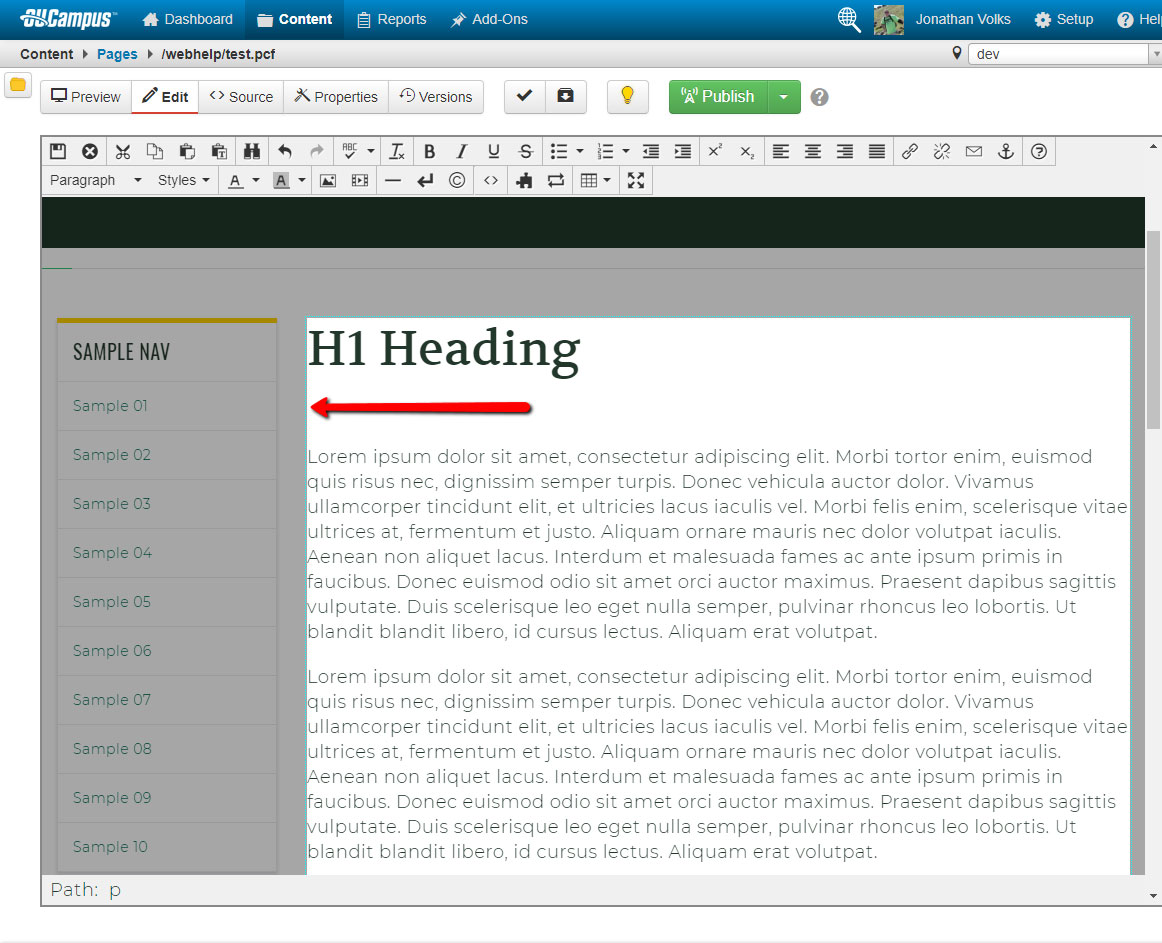
Log into OU Campus and navigate to the page that you would like to add the snippet to. Check out the page and begin editing it.
Step 2
Find the spot on the page where you would like to put the snippet. Make sure this is on a new line by itself.
Step 3
Go to the editor toolbar and select the Snippets icon. Find and click on the Staggered Border Snippet. Then insert it. Note that the preview may look odd. This is okay.
Step 4
A table will be inserted into the page that will have two rows and two columns.
You can replace the text/images with the content you wish. You can remove the default content and start from scratch.
The first row does not need to start with an image in the first column. You can start the first column with text and the second column with an image and then alternate from there. It is recommended that you alternate rows.
Note: You can only have ONE image per row. Inserting an image with the text portion will create the borders around the text.
Step 5
To add a row, right-click on an already existing content block within the table. Go to Row and then Insert Row Before or Insert Row After depending on where you want to put it. DO NOT right click on the configuration row or the title of the table, ONLY on an existing content block.
To remove a row, right-click on the row you want to remove and then go to Row -> Delete Row. The row will be removed.
Note: Changing any properties of the table will NOT be reflected when the page is published. This table is only presented to make the editing the content simple for the user.
Frequently Asked Questions
Is there an image within your text? If so then it needs to be removed. If there is no image within the text then contact a member of the web team.
Not currently. If you want to suggest additional colors, please contact a member of the web team and we will take it under consideration. There are a few things to consider when adding more colors such as brand guidelines and ADA compliance.
Developers / Programmers Notes: |
|
|---|---|
| CSS | /_resources/css/kraken-snippets.css |
| JavaScript | None |
| Third Party Libraries | None |
| Table Transformation | Yes |
| XSL Location | /_resources/xsl/_shared/snippets.xsl |
| Date Created | 2018.08.25 |
| Last Audit/Update | 2018.08.25 |